Jusqu’à présent, avec Openlayers v3, on a vu :
- comment afficher des données vecteurs chargés par flux WFS ou par flux WMS (cf. article);
- comment lire les données attributaires d’un vecteur (cf. article);
Et c’est dans la suite logique que cet article est consacré à l’affichage des données attributaires d’une donnée image, chargée en WMS par exemple. Reprenons la couche SIG poly_landmarks chargée par défaut dans l’espace de travail tiger lors de l’installation de Geoserver. On affiche cette donnée en WMS avec Openlayers :
/* Déclaration de la source de la couche en format WMS */
var sourceWMS = new ol.source.ImageWMS({
/* Chargement du lien WMS */
url: 'http://localhost/geoserver/wms',
/* Chargement de l'espace de travail : couche */
params: {'LAYERS': 'tiger:poly_landmarks', 'TILED': true},
serverType: 'geoserver'
})
/* Déclaration de la couche WMS */
var coucheWMS = new ol.layer.Image({ source: sourceWMS });Puis, l’objectif est d’obtenir (Get) les données attributaires (Info) de l’objet géographique (Feature) de la couche SIG chargée en WMS (protocole HTTP = URL) en un lieu donné sur la carte. La commande utilisée par Openlayers est getGetFeatureInfoUrl. En clair, Openlayers ne fait que lire l’URL du protocole WMS fournit par le serveur cartographique.
Par ailleurs, les données attributaires de la couche SIG peuvent être affichées directement dans le navigateur web avec l’URL et la méthode Getfeaturinfo de Geoserver. On y affecte des paramètres comme le nom de la couche (layers), la projection (srs), les coordonnées géographiques (bbox), le format des attributs (info_format), etc. Pour plus d’informations, je t’invite à lire la documentation de Geoserver sur ce lien.
Ainsi, avec Openlayers, en cliquant sur la carte, on va définir les paramètres de l’URL du protocole WMS de la couche. Dans l’exemple ci-dessous, il faut définir une div info pour afficher les données attributaires.
map.on('singleclick', function(evt) {
// On déclare l'url de la couche WMS
var url = coucheWMS.getSource().getGetFeatureInfoUrl(
// On définit les coordonnées géographiques liés au clic sur la carte
evt.coordinate,
// On définit la résolution de la carte, ce qui permet de calculer l'emprise de la vue "bbox"
map.getView().getResolution(),
// On définit la projection de la carte "srs"
map.getView().getProjection(), {
// retour en format html mais d'autres format
'INFO_FORMAT': 'text/html'
});
// Si l'url de la couche wms est valide, on envoie ces informations dans la div info
if(url){
document.getElementById('info').innerHTML += '<iframe seamless src="' + url + '"></iframe>';
}
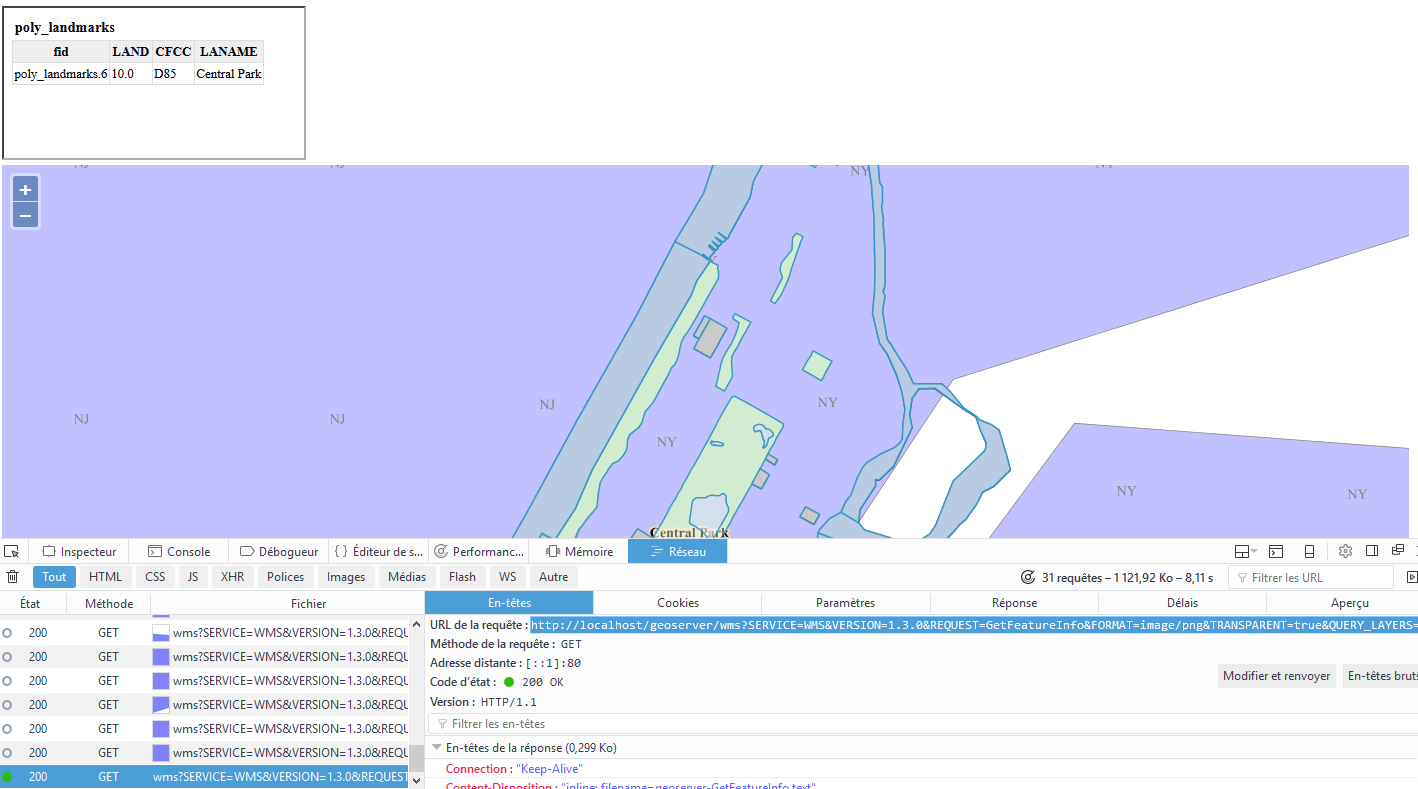
});Les données de l’objet géographique sélectionné s’affiche dans un iframe. On peut analyser la console afin d’examiner l’URL de la requête par la méthode GET sur le navigateur (Tu peux la copier directement dans la barre d’adresse de ton navigateur web). Pour moi, l’URL de la requête présentée dans la figure 1 est : 
Figure 1 : Exemple d’URL de la requête Get pour le protocole WMS.
http://localhost/geoserver/wms?SERVICE=WMS&VERSION=1.3.0&REQUEST=GetFeatureInfo&FORMAT=image/png&TRANSPARENT=true&QUERY_LAYERS=tiger:poly_landmarks&LAYERS=tiger:poly_landmarks&TILED=true&INFO_FORMAT=text/html&I=50&J=50&CRS=EPSG:3857&STYLES=&WIDTH=101&HEIGHT=101&BBOX=-8234904.975766204,4979005.267777476,-8232974.940802004,4980935.302741677
On retrouve bien tous les paramètres nécessaires à la requête GetFeatureInfo de Geoserver pour la couche poly_landmarks.
« Mouais Mouais… C’est bien joli mais l’iframe ne me convient pas car je ne peux pas me servir de la donnée en tant que variable! » me direz-vous… Alors, chargeons la donnée avec un autre format plus « exploitable » : le JSON pour JavaScript Object Notation! Ce format est relativement puissant et permet de récupérer de la donnée structurée. Ici, je me sers de la méthode $.getJSON de l’API jQuery que tu peux télécharger ou implémenter dans ton code (cf. lien).
map.on('singleclick', function(evt) {
var url = coucheWMS.getSource().getGetFeatureInfoUrl(
evt.coordinate,
map.getView().getResolution(),
map.getView().getProjection(), {
// retour en format json
'INFO_FORMAT': 'application/json',
'format_options': 'callback:parseResponse',
// Définition des champs pour lesquels on veut obtenir les valeurs attributaires
'propertyName': 'LANAME,LAND,CFCC',
});
$.getJSON(url, function (json) {
// Déclaration de l'objet géographique retourné, ici il n'y en a qu'un pour cette couche
var feature = json.features[0];
// Déclaration de la valeur de l'attribut affecté à l'objet
var laname = feature.properties.LANAME;
console.log('nom : ', laname);
});
});La variable correspondant à la valeur attributaire affectée à l’objet géographique peut être utilisée dans d’autres fonctions.
En conclusion, plusieurs méthodes d’affichage des données attributaires d’une couche SIG chargée en tant qu’image via le protocole WMS existent. Le choix entre ces différentes méthodes dépend de l’application que tu désires développer avec Openlayers. Est-ce de la simple consultation de donnée? de l’utilisation de donnée pour éditer, modifier les informations via l’interface web par exemple?… A vos codes!







salut Mr! j’ai un soucis avec ma carte j’arrive à afficher ma couche dans geoserver et avec opnelayer mais quand je clique sur un point pour afficher les info rien ne sort juste un carré vide qui s’affiche. je vous demande de m’aider
En effet, moi je travail avec openlayers 6.5.0 après avoir connecter ce dernier avec geoserver 2.14 localhost 8081 suivi à pas. Mais, je n’arrive toujours pas afficher l’info sur la carte ou proprement dite l’adresse url ne me permet pas de voir la table attributaire.