S’interroger sur le choix de l’utilisation d’une technologie est évident lors de l’élaboration d’un projet faisant appel à des données géographiques . Et les choix des technologies, notamment Open Sources associées aux Systèmes d’Informations Géographiques (SIG) sont larges. Ici, on s’interroge sur la meilleure manière de représenter une géométrie spatialisée plus ou moins complexe en WebMapping. Trois procédés différents sont présentées dans une série de trois articles afin de représenter une intersection entre deux vecteurs composés d’un objet géographique chacun :
- La première est basée sur le protocole HTTP Web Processing Service (WPS) issu de GeoServer;
- La construction d’un GeoJSON depuis PostgreSQL / PostGIS est ensuite utilisée;
- On terminera par l’utilisation de la librairie JSTS en JavaScript.
La construction de l’objet géographique retourné depuis l’intersection se déroule donc côté serveur pour les deux premiers procédés et côté client pour le troisième. L’API d’OpenLayers v5 nous permettra de montrer le résultat obtenu sur une cartographie dynamique.
I. Le Web Processing Service et GeoServer
I.1. Le Web Processing Service : Définition
Outre les protocoles de catalogage (CSW), de visualisation (WM(T)S) et de téléchargement (WF(T)S et WCS), le serveur cartographique GeoServer permet l’utilisation du Web Processing Service afin de réaliser des analyses spatiales. Ces dernières sont possibles sur un ou des vecteurs, un ou des rasters ou les deux types de données géographiques associés. Il est ainsi permis de générer des chaînes de traitements complexes mettant en jeu plusieurs sources de données.
Dans GeoServer, les opérations du WPS sont basées sur la librairie Open Source JTS développée en Java. Les développeurs de GeoServer ont également implémenté des méthodes spécifiques elles-mêmes issues du JTS afin de mieux prendre en compte les data pris en charge par le serveur.
Comme évoqué précédemment, les analyses spatiales sont variées comme le buffer, l’intersection, le masque, etc. Pour toutes les connaître, allons voir les capacités du service getCapabilities.
I.2. Les capacités du Web Processing Service dans GeoServer
Le WPS est disponible dans GeoServer depuis une extension. On peut la télécharger facilement en ligne puis installer les archives Java .jar dans le répertoire WEB-INF du serveur. On redémarre ce dernier puis le protocole est mise en évidence sur la page d’accueil. Le lien vers les capacités du WPS est par exemple en local :
http://localhost:8080/geoserver/ows?service=wps&version=1.0.0&request=GetCapabilities
La réponse retournée nous montre l’ensemble des opérations disponibles avec le nom du procédé associé à l’outil utilisé JTS, Geo et GS pour GeoServer.
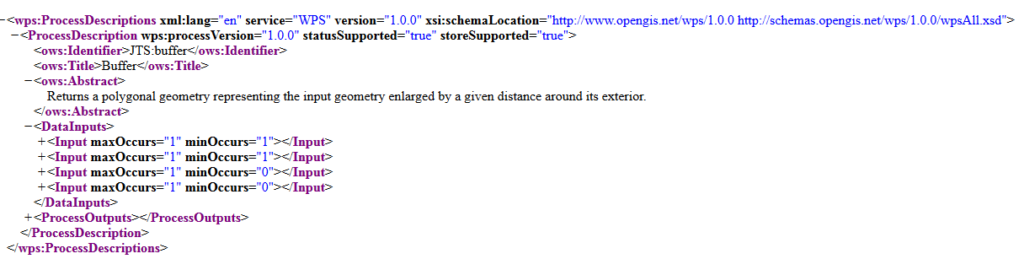
On peut lire le détail de chaque procédé en ajoutant la requête DescribeProcess et le nom du procédé dans l’URL, par exemple pour le JTS:buffer :
http://localhost:8080/geoserver/ows?service=wps&version=1.0.0&request=DescribeProcess&Identifier=JTS:buffer

I.3. Le Web Processing Service : Outil de démonstration
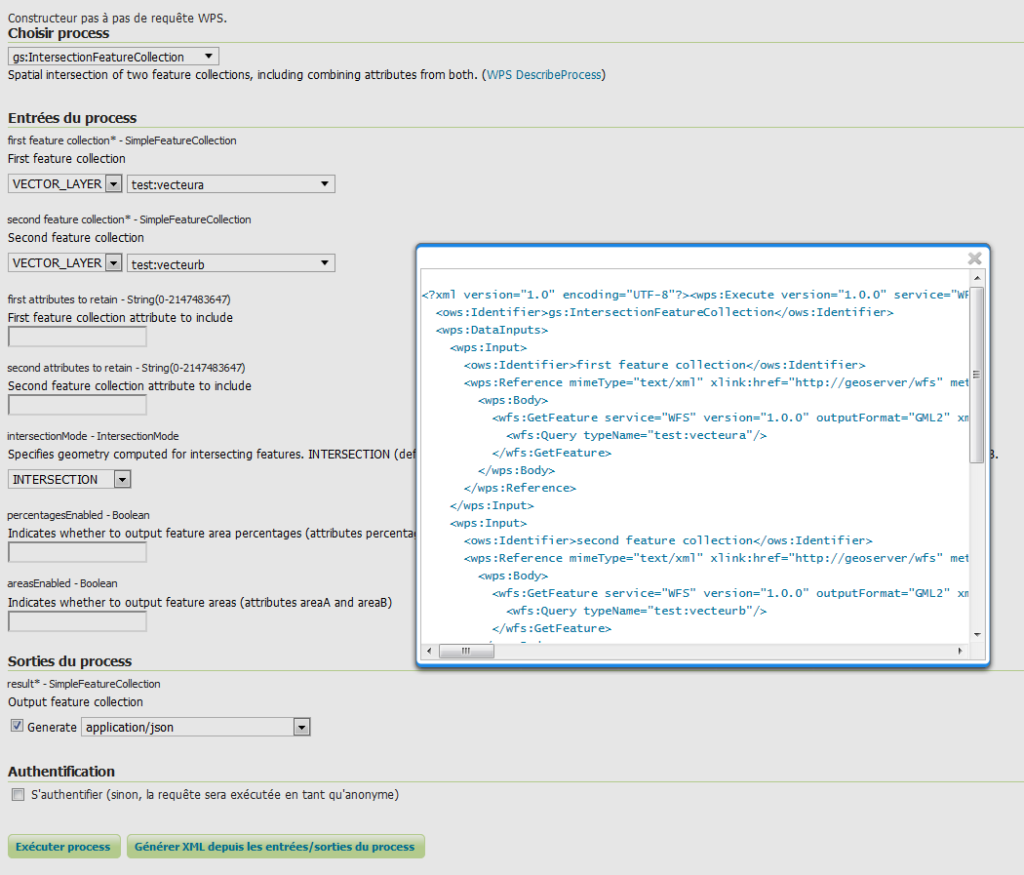
GeoServer met à disposition un outil de construction de requêtes WPS. Il est ainsi possible de choisir en entrée les données à analyser et en sortie on obtient le résultat de l’analyse qui peut être une donnée géographique dans un format choisi.
Le demo builder de GeoServer génère le fichier XML comprenant le procédé choisi, toutes les données d’entrée et de sortie.
Une simple requête HTTP de type POST sur l’URL du service WPS de GeoServer avec le contenu du fichier XML généré (body) convient pour retourner le résultat.
A titre d’exemple, on choisit le procédé : gs:IntersectionFeatureCollection avec en entrée les deux vecteurs créés et en sortie. Le résultat est alors l’objet géographique représentant l’intersection en GeoJSON.

I.4. Exécution de la réquête WPS et OpenLayers
Dans cette section, on développe un code en JavaScript pour exécuter le fichier XML construit précédemment par une méthode POST. L’objet géographique retourné est représenté sur une interface cartographique grâce à l’API d’OpenLayers v5.
Petite précision, ici, je n’utilise ni le serveur NodeJS ni un bundle comme WebPack, Rollup, Parcel, etc pour l’utilisation d’OpenLayers v5. Et malheureusement, il n’est pas possible d’importer les modules d’OpenLayers directement sans erreur.
Dans un premier temps, juste pour l’observation, on affiche les deux vecteurs servant d’exemple en WFS.
var sourceVecteura = new ol.source.Vector({
url: 'http://localhost:8080/geoserver/wfs?service=WFS&' +
'version=1.1.0&request=GetFeature&typename=test:vecteura&' +
'outputFormat=application/json',
format: new ol.format.GeoJSON(),
serverType: 'geoserver'
})
var vecteura = new ol.layer.Vector({
source: sourceVecteura,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(0,255,40,0.1)',
}),
stroke: new ol.style.Stroke({
width: 5,
color: 'rgba(0,255,40,1.0)',
}),
})
});
var sourceVecteurb = new ol.source.Vector({
url: 'http://localhost:8080/geoserver/wfs?service=WFS&' +
'version=1.1.0&request=GetFeature&typename=test:vecteurb&' +
'outputFormat=application/json',
format: new ol.format.GeoJSON(),
serverType: 'geoserver'
})
var vecteurb = new ol.layer.Vector({
source: sourceVecteurb,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(0,0,255,0.1)',
}),
stroke: new ol.style.Stroke({
width: 5,
color: 'rgba(0,0,255,1.0)',
}),
})
});
var osm = new ol.layer.Tile({
source: new ol.source.OSM(),
});
var map = new ol.Map({
layers: [osm,vecteura,vecteurb],
target: 'map',
view: new ol.View({
center: [0,0],
zoom: 1
}),
});
sourceVecteura.on('change', function(evt){
if (sourceVecteura.getState() === 'ready') {
if (sourceVecteura.getFeatures().length >0) {
map.getView().fit(sourceVecteura.getExtent(), map.getSize());
}
}
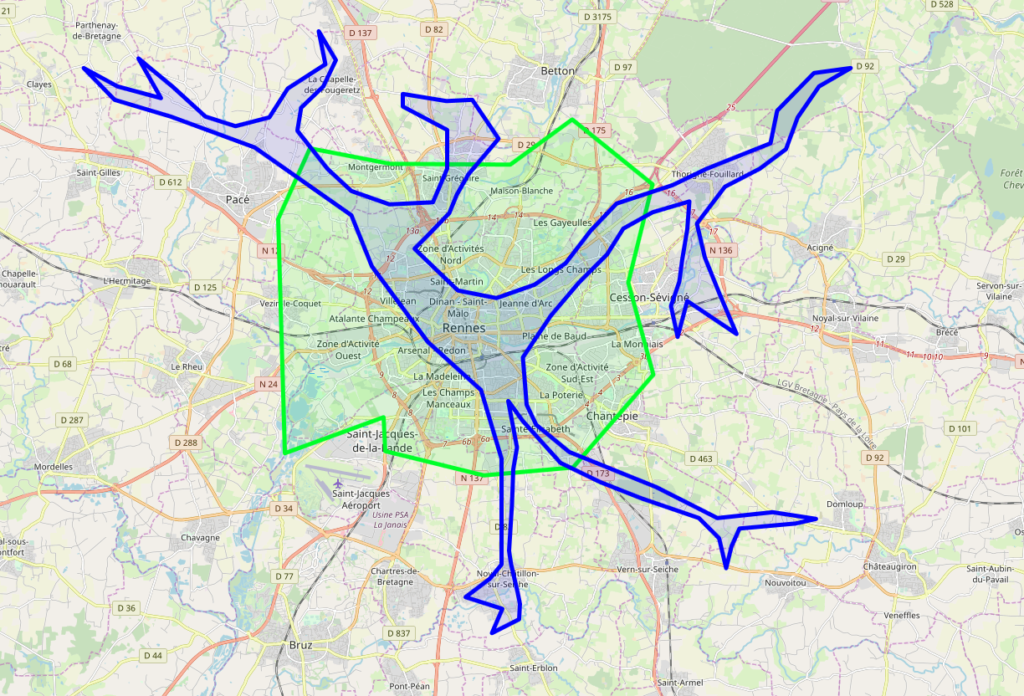
}); Voici le résultat, c’est relativement moche mais avec un peu d’imagination, on peut imaginer une zone inondable en bleu traversant une commune en vert.

Ensuite, on récupère le fichier XML accessible (ici : wpsprocess.xml) depuis votre serveur avec une méthode GET.
Veuillez vous Connecter pour consulter ce contenu. S'Inscrire Gratuitement ››
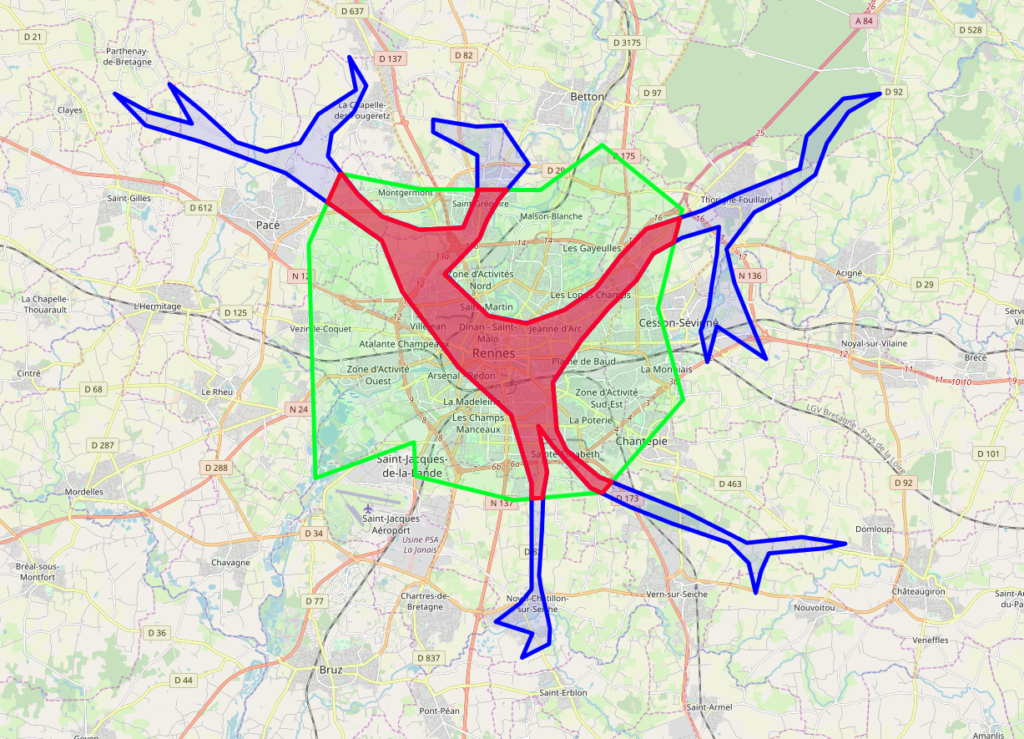
Et le résultat de la cartographie finale de l’intersection des deux vecteurs en rouge :

I.5. Discussions sur l’utilisation du WPS avec GeoServer et OpenLayers
L’objectif de cet article était de représenter l’intersection de deux vecteurs en WebMapping grâce au WPS implémenté dans GeoServer. On peut imaginer ainsi un bouton sur l’interface de WebMapping contrôlant le déclenchement de l’analyse spatiale par l’utilisateur et sa représentation sur la carte.
Certes, l’objectif est atteint mais l’utilisation du WPS ici n’est pas optimale. En effet, on construit le fichier XML qui nous sert à retourner le résultat de l’analyse spatiale de manière non programmée. Ainsi, plusieurs solutions sont à privilégier :
- la première consiste à forger le fichier XML de manière automatisée, c’est-à-dire qu’on injecte le procédé WPS (intersection, buffer, etc) et les données d’entrée choisies directement dans le fichier XML avant son exécution par la requête POST.
- la seconde solution est de travailler directement avec l’API JTS.
Après l’utilisation du WPS avec GeoServer, on s’amusera dans le second article de cette série à retourner l’intersection des deux vecteurs depuis la base PostgreSQL grâce à l’extension PostGIS.







Moi j’utilise postgis, geoserver et openlayers v6.5.0, sauf que je suis bloqué dans l’affichage de la table attributaire lorsque je clique sur une couche.
J’avais télécharger un code source que j’ai adapter en remplaça mes données mais sans succès la carte s’affiche mais quand je clique sur la couche pour consulter les information aucune table apparait.
Comment pourriez-vous m’aider ?