L’intelligence artificielle (IA) est l’alliée de nombreuses personnes physiques et morales. Parmi ses nombreux avantages, elle permet d’optimiser son temps dans la création de contenu. Alors, on a utilisé ChatGPT pour créer une carte sur internet entre deux projets. Le message ChatGPT est relativement simple :
OpenLayers : créer une carte sur internet

Le résultat du contenu obtenu sur le prompt ChatGPT est copié ci-après. Puis on discute du code retourné pour le webmapping.
Pour créer une carte web avec OpenLayers que vous pouvez héberger sur Internet, vous pouvez suivre ces étapes :
Créer une nouvelle page HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OpenLayers Web Map</title>
<!-- Ajouter les liens vers les bibliothèques OpenLayers -->
<link rel="stylesheet" href="https://unpkg.com/ol@6.7.0/dist/ol.css" />
<script src="https://unpkg.com/ol@6.7.0/dist/ol.js"></script>
</head>
<body>
<!-- Ajouter une div avec un identifiant pour la carte -->
<div id="map" class="map"></div>
<script>
// Écrire le code JavaScript pour créer la carte ici
</script>
</body>
</html>
Écrire le code JavaScript pour créer la carte :
// Attendre que la page soit chargée
document.addEventListener('DOMContentLoaded', function () {
// Créer une nouvelle carte avec un fond de carte OpenStreetMap
var map = new ol.Map({
target: 'map', // L'identifiant de la div qui contiendra la carte
layers: [
new ol.layer.Tile({
source: new ol.source.OSM() // OpenStreetMap comme source de tuiles
})
],
view: new ol.View({
center: ol.proj.fromLonLat([0, 0]), // Centre de la carte en coordonnées EPSG:3857
zoom: 2 // Niveau de zoom initial
})
});
});
Héberger votre page HTML :
Vous pouvez héberger votre page HTML sur un service d’hébergement web. Il existe de nombreux services gratuits disponibles, tels que GitHub Pages, Netlify, ou Vercel. Suivez les instructions spécifiques du service d’hébergement que vous choisissez pour déployer votre page.
Une fois votre page hébergée, vous pourrez accéder à votre carte en utilisant l’URL fournie par le service d’hébergement.
N’oubliez pas de consulter la documentation d’OpenLayers (https://openlayers.org/) pour des fonctionnalités plus avancées et des exemples détaillés.
Créer une carte sur internet avec ChatGPT : discussions
Le résultat obtenu pour créer une carte sur internet avec ChatGPT présente quelques imprécisions :
- Les codes HTML et JavaScript liés à la librairie OpenLayers retournent quelques coquilles et retards:
- Les liens vers les librairies JavaScript et CSS sont erronés.
- OpenLayers 6.7 est la librairie utilisée alors qu’à ce jour la version 8.x est disponible. Ici, on utilise la version ChatGPT 3.5 et non la dernière version, ce qui peut expliquer ce décalage.
- Le script ne fait pas appel aux modules ES d’OpenLayers.
- Il manque la classe « map » pour le style de la carte en ligne comme sa largeur et sa hauteur.
- L’explication dans l’hébergement du fichier HTML est peu détaillée. Cette étape mérite d’être approfondie avec une nouvelle requête ChatGPT.
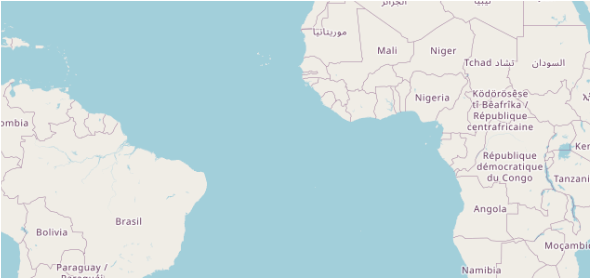
En conclusion, le résultat de la carte sur internet ci-après est basique. Mais, l’intelligence artificielle permet d’obtenir rapidement des codes pour le webmapping.
Et vous, vous utilisez déjà l’IA pour créer du contenu ou coder des projets SIG?







J’ai demandé à Le Chat Mistral AI, de créer une carte Leaflet choroplèthe.
Résultats satisfaisant après qq heures d’échanges.
Bonjour Conil,
Je n’ai pas encore testé la production de cartes avec Mistral AI. Si vous voulez rédiger et publier un article sur ce sujet, n’hésitez pas à me contacter.
Cdlt,
FD