Dans ce tutoriel de webmapping, on montre comment ajouter un graphique dynamique en un point donné sur une cartographie. L’idée est de mettre en évidence en temps réel un jeu de données associé à une localisation géographique. Pour cela, on peut séparer cette présentation en deux étapes :
la (1) création d’un ‘Overlay’ sous forme de popup et (2) celle d’un graphique présentant des conditions météorologiques.
1. Création d’un ‘Overlay’
Qu’est-ce qu’un ‘Overlay’? Dans l’API d’OpenLayers (v4.0.1), un Overlay est désigné comme un élément affiché (image, photo, etc) sur la carte en une situation géographique donnée. L’option element dans la classe ol.Overlay est ainsi associée à l’option position définie par des coordonnées géographiques. Ces deux options sont suffisantes pour caractériser l’Overlay, les autres sont facultatives. Toutefois, il est utile de configurer le décalage (offset) et le positionnement d’ancrage (positioning) de l’élément par rapport aux coordonnées retenues, notamment pour des éléments de taille importante.
On instancie l’objet Overlay directement dans l’objet Map ou avec la commande map.addOverlay comme une couche SIG layer. Basiquement, on a :
var overlay = new ol.Overlay({
// attaché à un élément déclaré dans le corps du code
element: contenu,
position: coordonnées géographiques
});
map.addOverlay(overlay);Ici, le contenu de l’element est un popup et la position géographique où elle apparaîtra est liée aux coordonnées extraites du clic sur la carte. Un exemple de popup avec le component popover de Bootstrap est disponible sur le site d’OpenLayers mais on utilise d’autres paramétrages CSS détaillés dans le script final. Dans l’info-bulle, on charge le graphique avec les données présentées dans le paragraphe ci-après.
2. Création du graphique dynamique
2.1. Bibliothèque Javascript utilisée
La bibliothèque utilisée pour créer le graphique dans cet exemple est Chart.js. Il en existe d’autres mais celle-ci est simple d’utilisation avec de nombreux paramétrages possibles. Concrètement, dans le corps du code, on déclare le canvas (par exemple : <canvas id="myChart" width="400" height="400"></canvas> ) correspondant au graphique puis on instancie la classe Chart en JavaScript en utilisant un node (par exemple : var ctx = document.getElementById("myChart").getContext("2d");). Plus d’informations et de démonstrations sont disponibles dans la documentation : http://www.chartjs.org/docs/ .
2.2. Données en temps réel
Les données en temps réel sont des mesures météorologiques issues de l’API Weather de Yahoo. La température, la pression atmosphérique, la vitesse du vent, des conditions prévisionnelles sur une période de 10 jours et autres éléments sont mis à disposition pour une situation géographique donnée. Comment obtenir ces mesures? Yahoo a mis en place une architecture REST (representational state transfer) appelé Yahoo! Query Language (YQL) pour sélectionner certains éléments à l’aide de requêtes proches du SQL. Voici un exemple de requête YQL extraite du site de Yahoo pour l’API Weather :
select * from weather.forecast where woeid in (select woeid from geo.places(1) where text="nome, ak")Au lieu d’un État ou d’une ville, on peut préciser des coordonnées géographiques dans la condition de la requête. Ces dernières sont définies lors du clic sur la carte. La réponse est distribuée sous format JSON ou XML qui peut être lue avec l’aide d’une classe de JQuery (ici : réponse callback en format JSON) :
/* Requête YQL liée aux coordonnées - u="c" pour Celsius */
var yql = 'https://query.yahooapis.com/v1/public/yql?q=select * from weather.forecast where woeid in '+
'(SELECT woeid FROM geo.places WHERE text="('+lat+','+lon+')") AND u="c"&format=json&callback=?';
/* On retourne les données JSON */
$.getJSON(yql, function(rep){
/* S'il y a une réponse */
if(rep.query.count == 1){
...
}
});Les données reçues sont chargées ensuite dans le graphique.
2.3. Intégration des prévisions météorologiques dans le graphique
Le graphique (2.1.) possède en abscisse les dates journalières et en ordonnée les températures (températures basses et hautes) sur une période de dix jours. Ces mesures sont issues des données forecast retournées en format JSON. Voici le code JavaScript permettant d’intégrer les prévisions des températures dans le graphique :
var forecast = r.query.results.channel.item.forecast;
if (typeof forecast !== 'undefined') {
var forecastDate=[];
var forecastLow=[];
var forecastHigh=[];
for (i = 0; i < forecast.length; ++i) {
forecastDate[i] = forecast[i].date;
forecastLow[i] = forecast[i].low;
forecastHigh[i] = forecast[i].high;
}
/* On ajoute les prévisions de températures basses et hautes en fonction du jour dans le graphique */
Data = {
/* dates - période de 10 jours */
labels: forecastDate,
datasets: [{
fillColor: "rgba(0,0,255,0.5)",
strokeColor: "rgba(0,0,240,0.8)",
pointColor: "rgba(0,0,255,1)",
pointStrokeColor: "lightblue",
/* températures basses */
data: forecastLow
},{
fillColor: "rgba(255,0,0,0.1)",
strokeColor: "rgba(255,0,0,1)",
pointColor: "rgba(255,0,0,1)",
pointStrokeColor: "orange",
/* températures hautes */
data: forecastHigh
}]
};
options = {
scaleFontColor: "white",
scaleLineColor: "white"
}
/* Graphique */
var LineChart = new Chart(canvas).Line(Data, options);
}3. Résultat en Webmapping
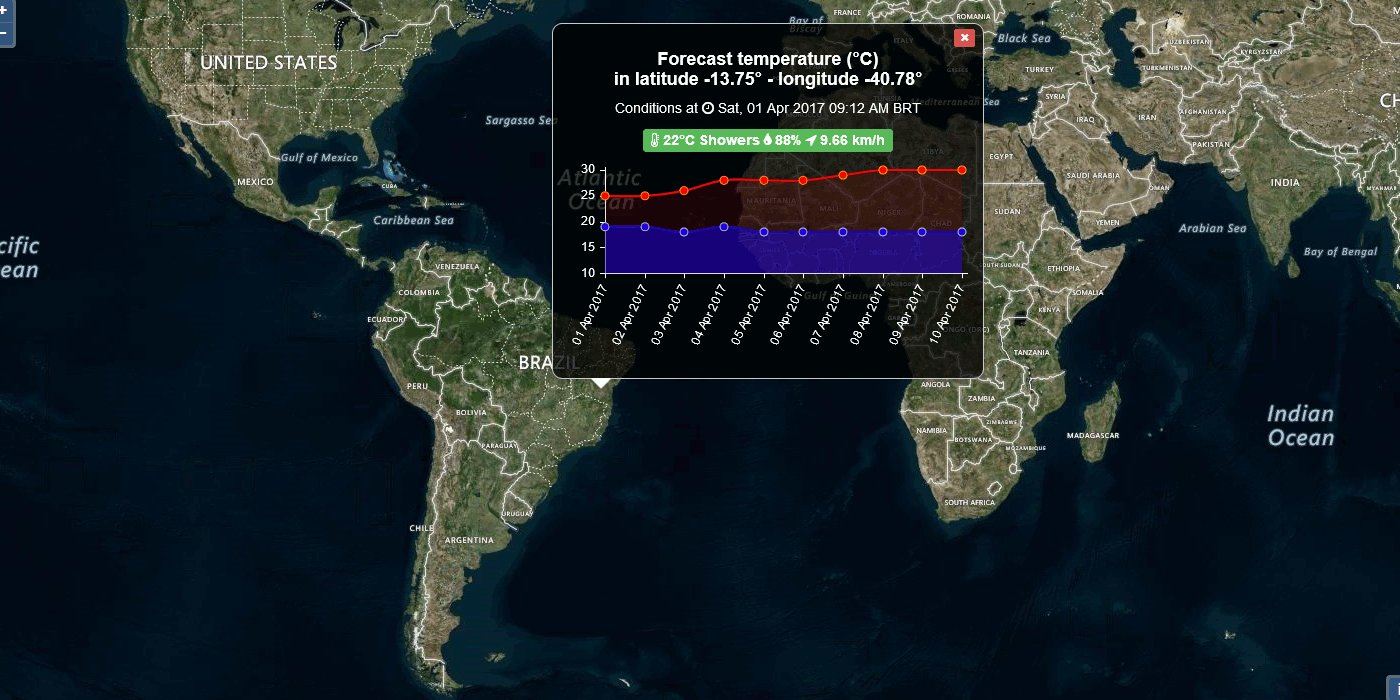
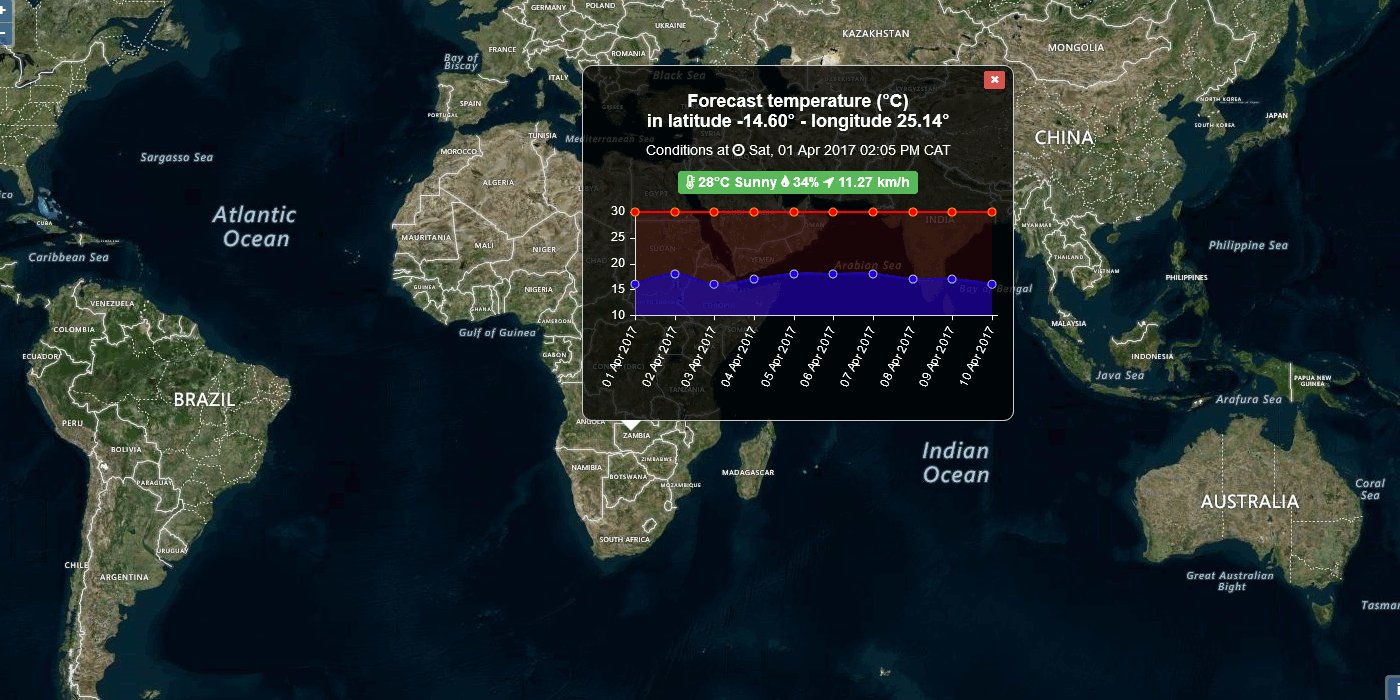
Le graphique des températures basses et hautes sur une période de dix jours ainsi que des conditions climatiques localisées sont mises en évidence dans le popup (figure 1). A la place des latitudes et longitudes, on pourrait indiquer la ville correspondante par géocodage.
Figure 1 : Graphique des prévisions de température aux latitude 49.10° et longitude 4.04° le 28 Mars 2017.
Le script final et la démonstration en live sont disponibles sur ce lien : http://www.geomatick.com/demo/7/conditions-meteorologiques-en-temps-reel-localisees-et-chargees-dans-une-info-bulle/ .
En conclusion, ce tutoriel nous a montré comment mettre en évidence des conditions météorologiques en temps réel localisées dans une interface de webmapping. En plus d’OpenLayers, on a utilisé la bibliothèque Chart.js pour la création du graphique et l’API Weather de Yahoo pour l’obtention des données. L’utilisation de cette API est limitée à 2000 requêtes par jour. Pour pallier à cette limite, on pourrait se servir d’extraction de données issues de produits satellitaires et/ou de stations météorologiques.








 Tags
Tags